如何开始¶
在使用OAuthApp发布工具之前,请确保您已经安装了Chrome浏览器
步骤 1: 安装工具¶
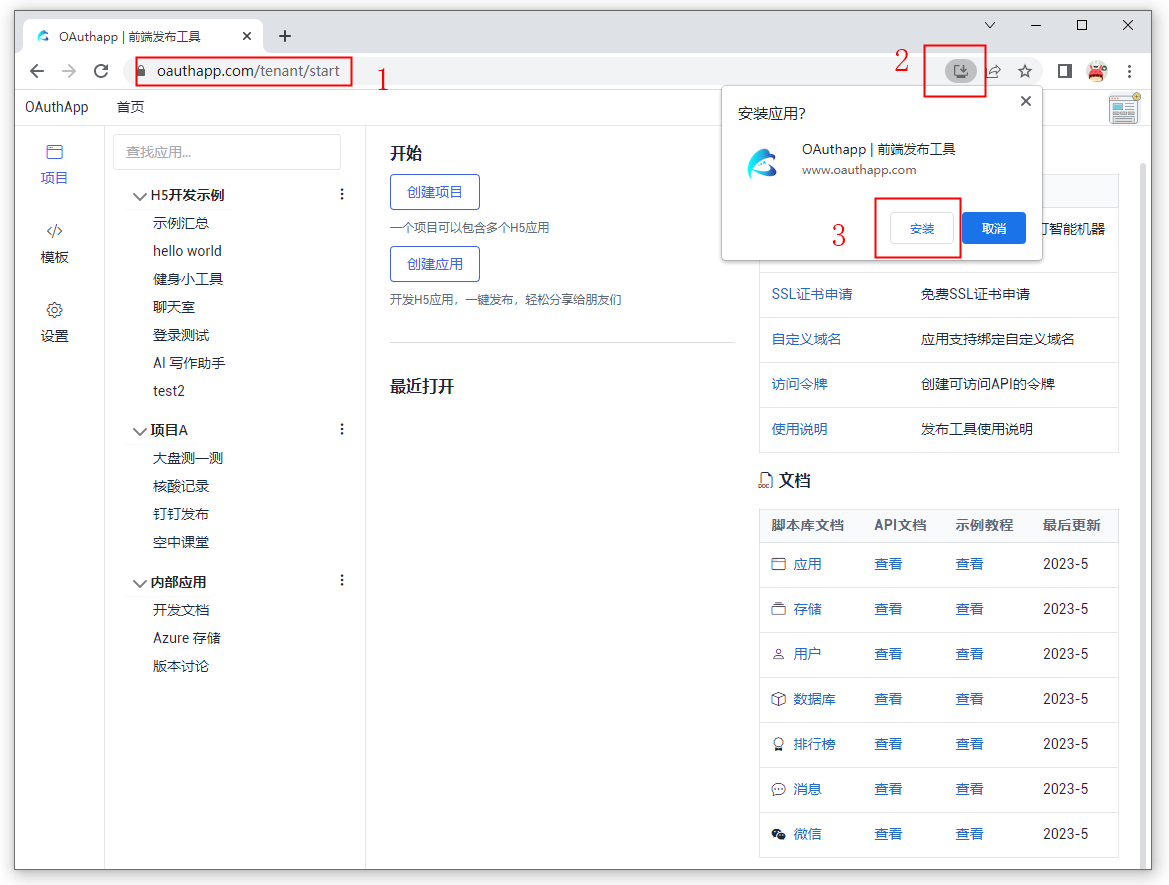
1,使用Chrome浏览器打开:https://www.oauthapp.com/tenant
2,点击"安装",以便使用最新的 PWA 技术将页面安装到本地桌面。
步骤 2: 注册账号¶
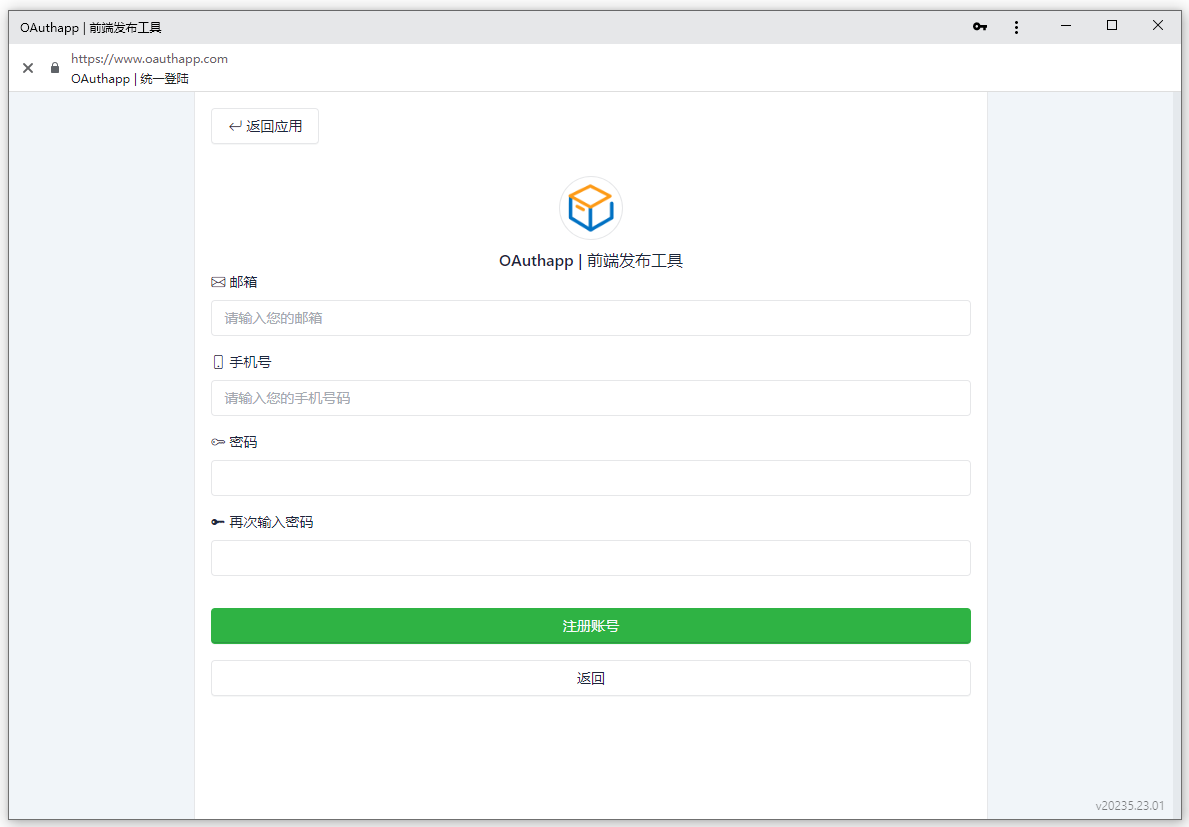
1,打开首页,点击"注册",创建一个新的账号
步骤 3: 创建项目¶
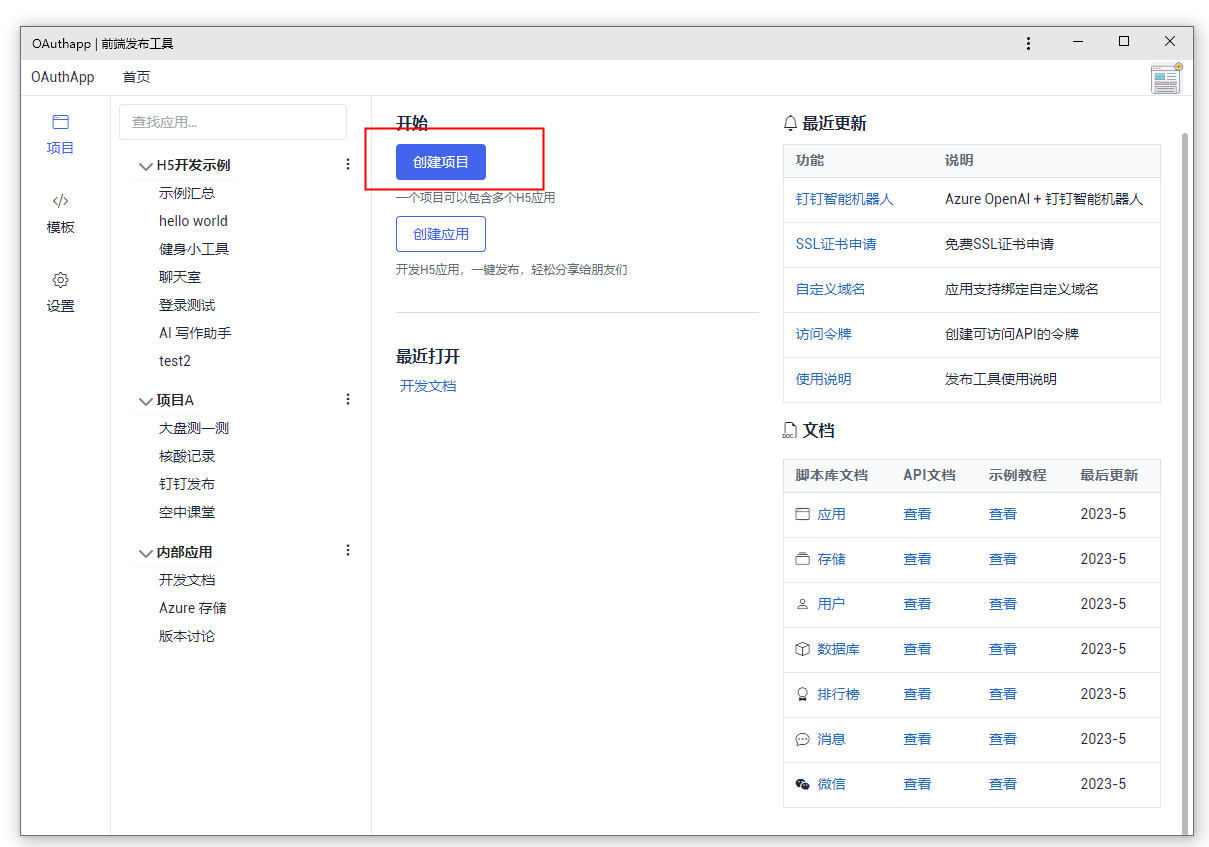
1,打开首页,点击"创建项目"
2,根据提示填写相关信息,完成创建
1个项目可以包含多个应用,您可以在项目中统一设置应用的配置信息
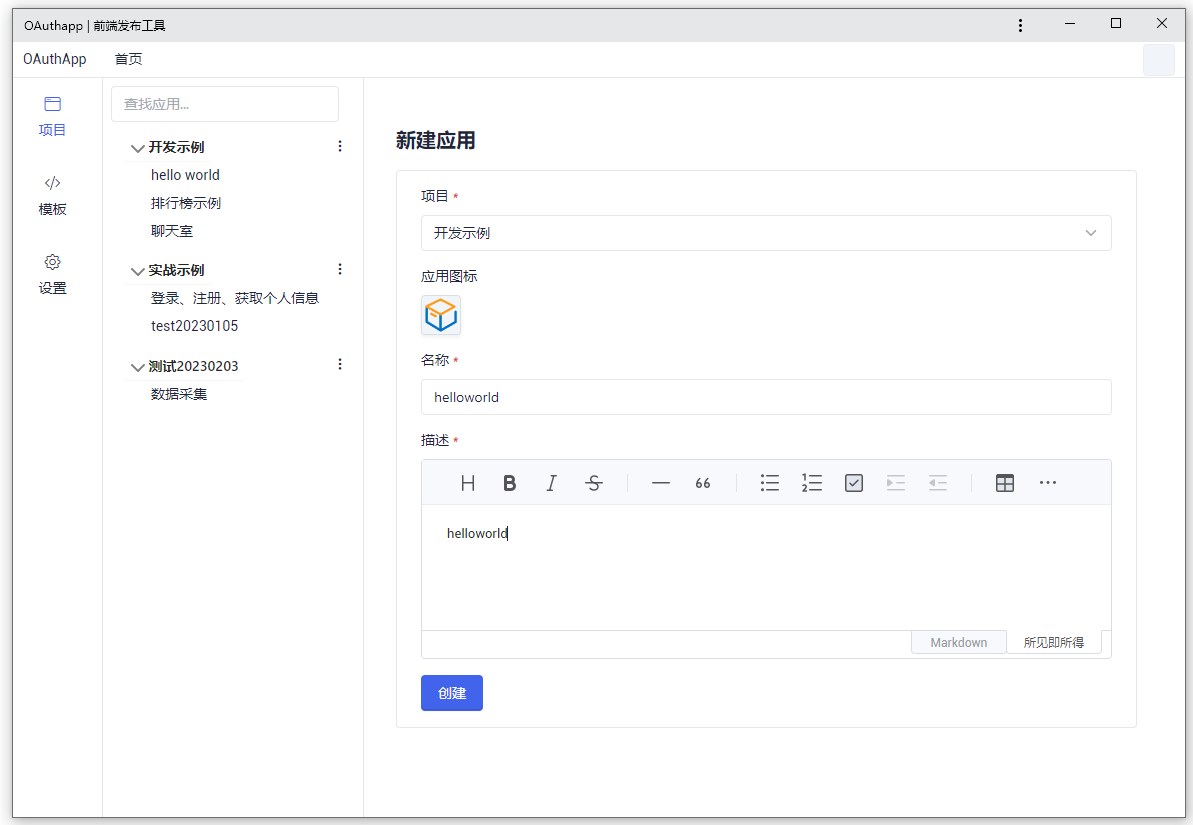
步骤 4: 创建应用¶
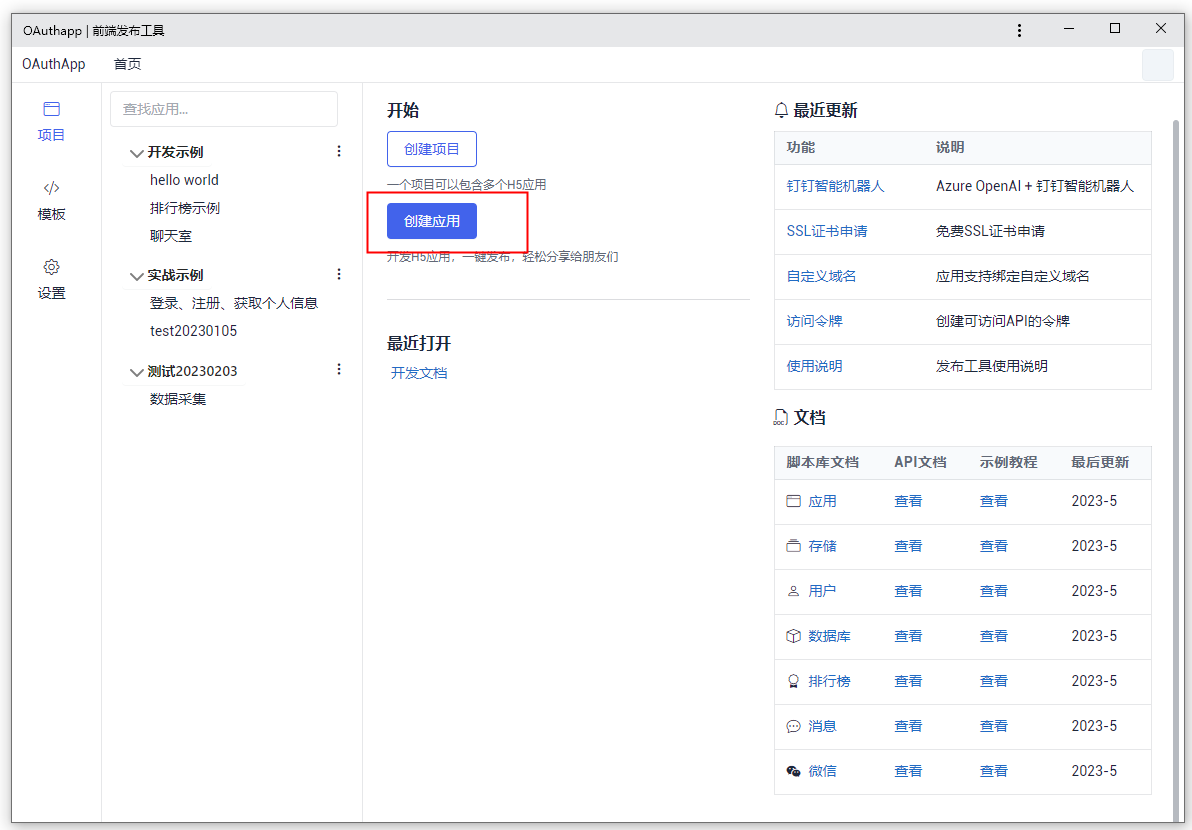
1,打开首页,点击"创建应用"
2,根据提示填写相关信息,完成创建
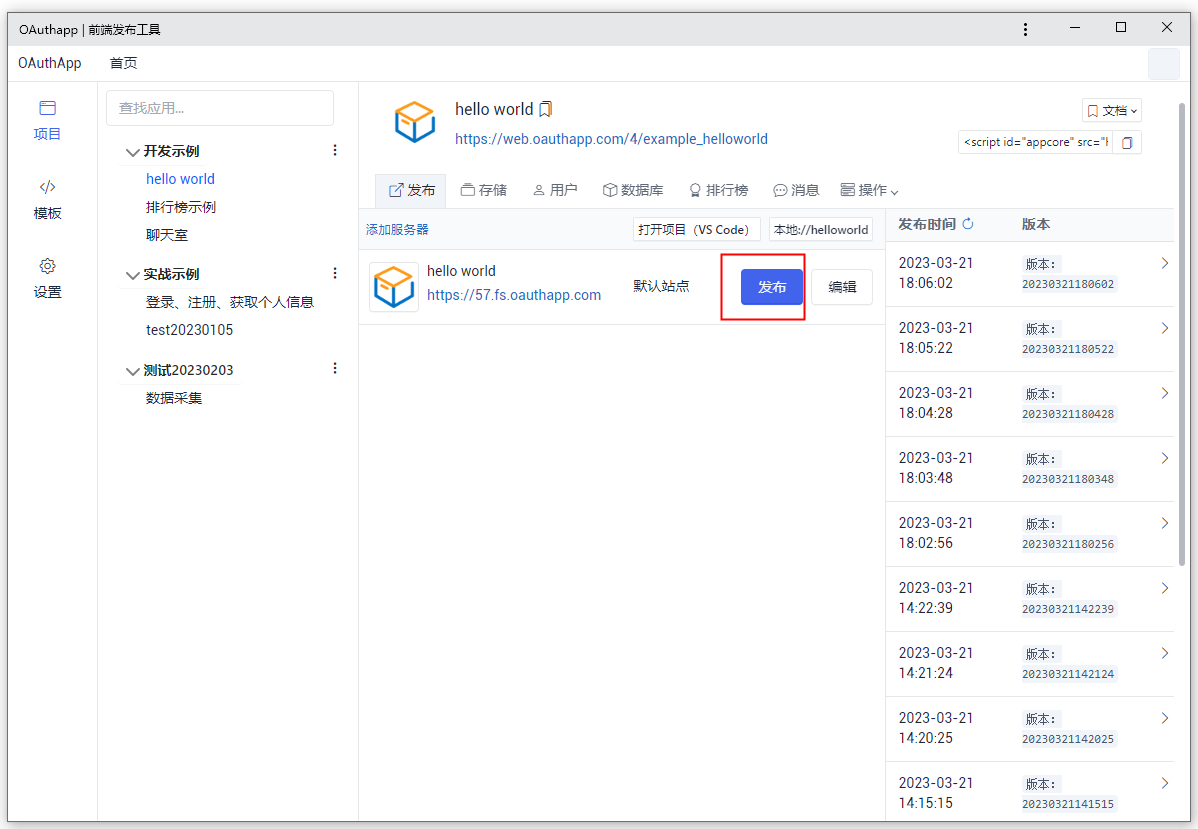
步骤 5: 发布应用¶
1,在本地计算机创建一个名为 "app1"的文件夹
2,在"app1" 文件夹,创建 "index.html" 文件,内容如下:
3,打开应用详情页,点击"发布"
4,在弹出的对话框中,选择之前创建的"app1" 文件夹
5,点击"发布"按钮,将应用发布到服务器。
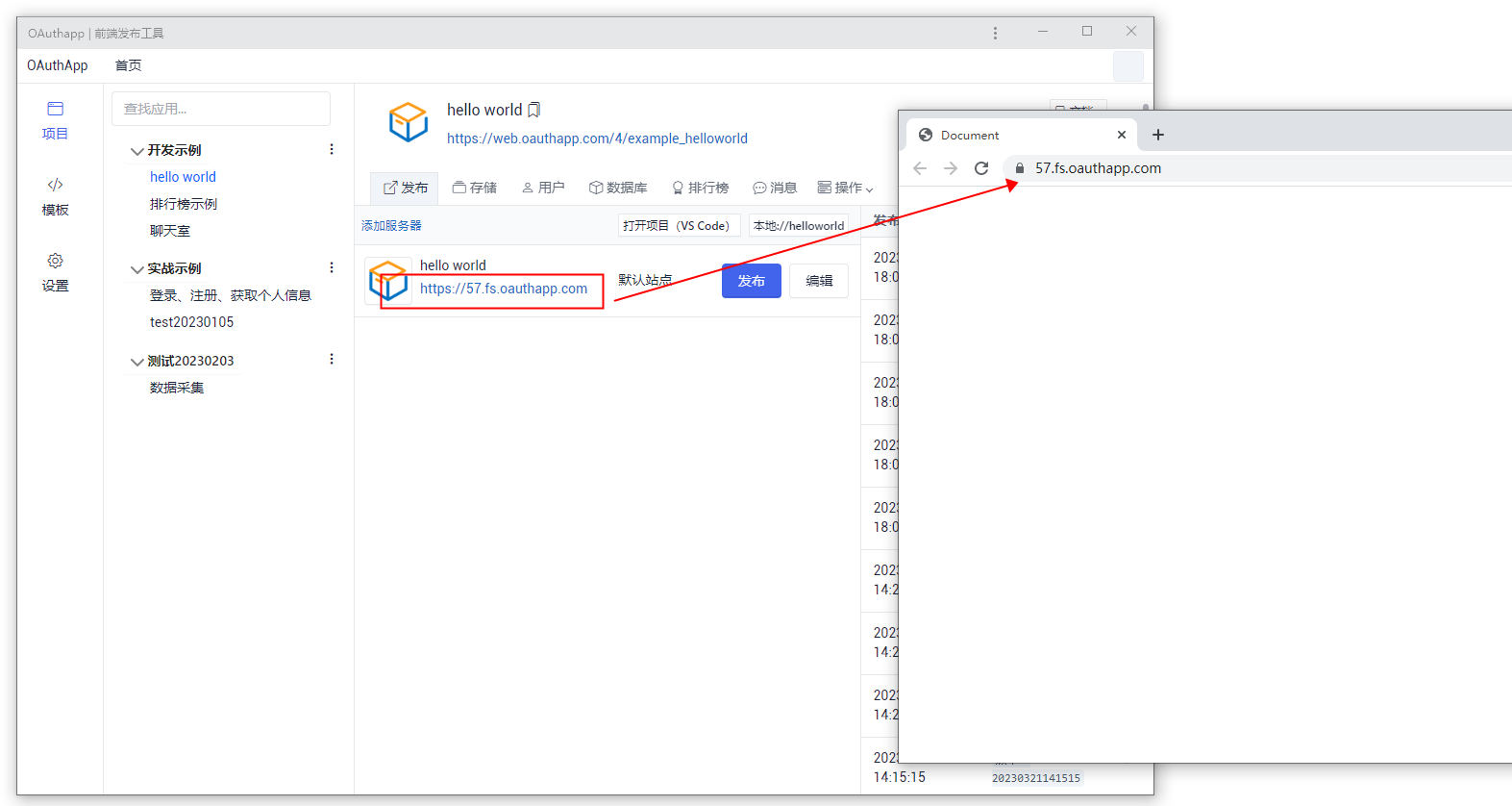
步骤 6: 在线预览¶
应用发布成功后,点击链接即可在浏览器中访问您的应用。
现在,您已经完成了使用 OAuthApp 发布工具的基本设置和发布流程。您可以根据需要创建和发布更多的应用,以及进行其他高级设置来定制您的应用程序。
接下来,学习脚本库框架,快速拥有用户系统、独立数据库等功能吧! 查看
最后更新:
August 2, 2023